WordPressの404エラーページを作成!ブラウン管のモニター風にカスタマイズする方法|実際に使ってます!

と色々探ってる内にいいもの発見!
ブラウン管モニター風に表現だと!?
って事でそれを採用する事にしました。
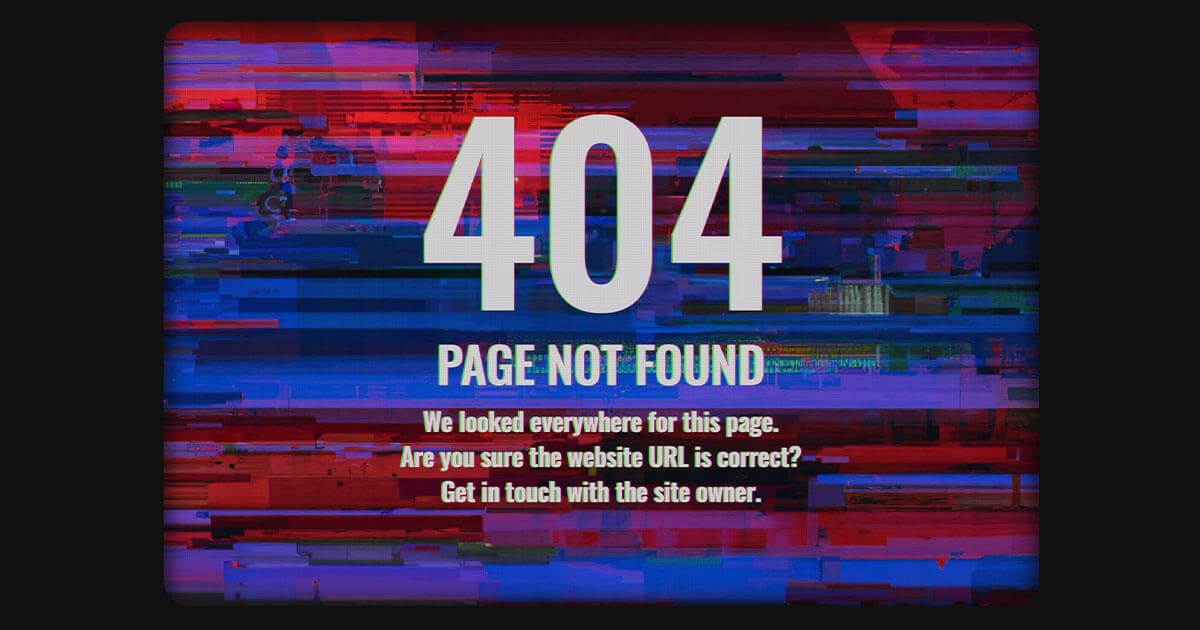
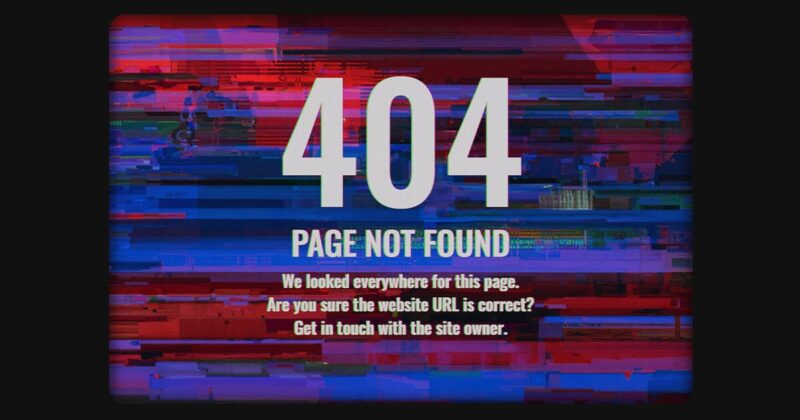
NINEの404ページがこちら
ホームページをリニューアルしたので、404ページも変えてみました。
では、さっそく完成を見てみましょう。

画像だと分からないので上のリンクから実際のページを見てください。
ブラウン管モニターの電源を入れた感じ。
独特のチラツキ感。
などが表現されています。
実はこっそり右下に電源ボタンもついています。
モニターの電源のOn/Offが操作できます。
404ページとは?
こちらはXサーバーさんの404ページ。

404ページはリンクが切れている、htaccessにエラーがある時、などに表示されるエラーページのことです。
一般的には「ページが見つかりません」「Not Found」などのエラーメッセージで通知しています。
404ページを作らないとデフォルトの404ページになってしまいます。
これでは読者はページを閉じてしまうかもしれません。
エラーメッセージ
404ページには、エラーが発生したことを示す簡潔なメッセージが表示する。
「お探しのページが見つかりません」「ページが存在しません」「Not Found」など。
ナビゲーションオプション
ナビゲーションオプションもあると良い。
TOPへ戻るボタン、リンク、サイト内の検索ボックス、関連するリンクなどがあります。
ブランディング
サイトのブランドイメージを維持するとより良い。
サイトのロゴやデザイン要素入れて、ユーザーにちゃんとサイトにいる事を伝えます。
SEO
適切に設定された404ページは、クローラーに正確な情報を提供し、検索エンジンランキングに影響を与えることもあります。
ネットで「404page」で検索すると海外の面白い404ページを見る事ができますよ。
WordPressで404ページを作る
WordPressでオリジナルの404ページを作成します。
(オリジナルテーマの作成を前提としています)
子テーマフォルダ内に、新しいファイル「404.php」を作成しましょう。
(使用している子テーマに404ページがあるならそれを編集しよう)
これが404エラー時に読み込むデフォルトのテンプレートファイルになります。
基本的には404.phpを作るだけで404ページが作成できます。
ここにTOPに戻るボタンだったり、検索窓を作ったりするのもありです。
<?php get_header(); ?>
<main>
<h1>404 NOT FOUND</h1>
<p>お探しのページはありませんでした。</p>
<div><a href="<?php echo esc_url( home_url( '/' ) ); ?>">Top</a></div>
</main>
<?php get_footer(); ?>で、簡単な404ページは作成できます。
ブラウン管モニター風にする
Codepenでいくつかご紹介します。
この辺はCRTモニターとか、グリッチエフェクトと言われてますね。












Leave Your Message