絶対入れるべきChromeの拡張機能!おすすめ10選!WEBデザイナー向け

今回は、僕がいつも使ってるChromeのおすすめ拡張機能を紹介するぜ!
え?Chrome派じゃないだって?
いやいや、僕もメインはSafariを使ってます。
でも、Chromeを使う理由があるんです。
その理由が拡張機能ってやつ!!
こいつがめちゃくちゃ便利。
では、さっそくおすすめの拡張機能をご紹介!
基本WEBデザイナー向けの内容です。
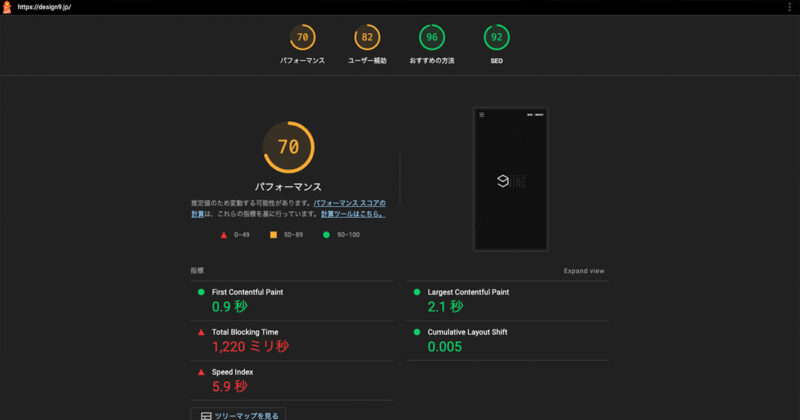
Lighthouse

Lighthouse(ライトハウス)は、Google が無料で提供している拡張機能です。
サイトのパフォーマンス、アクセシビリティ、SEO対策などサイトの評価を点数をつけてチェックしてくれるので非常に便利で分かりやすい!
とりあえず、サイトを作ってる時や作り終わったらここで一通りチェックしてます。
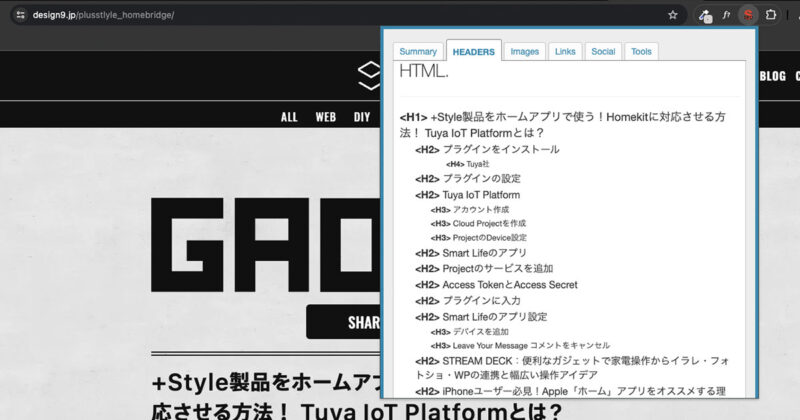
SEO META in 1 CLICK

これもサイトの状況をチェックする拡張機能です。
こっちはMETA情報とかをチェックします。
タイトル、ディスクリプション、Hタグに問題はないか?とかをチェックしてます。
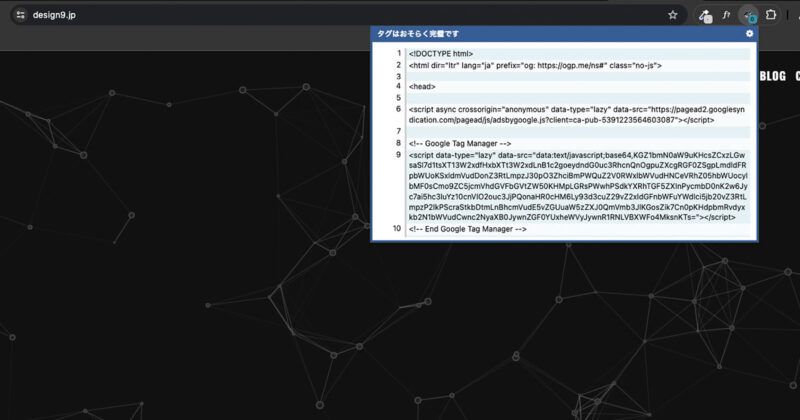
HTMLエラーチェッカー

これは名前そのまま!HTMLをチェックしてくれます。
「<div>が閉じてないよ!」とか教えてくれます。
入れ子が複雑過ぎると分からなくなる時ありますよね。
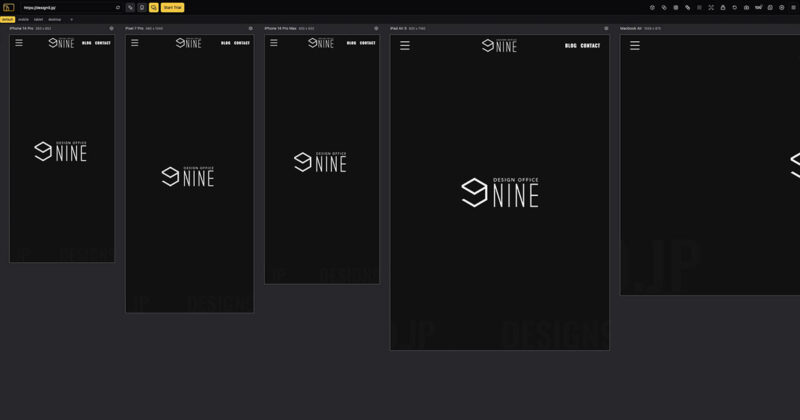
Responsive Viewer

レスポンシブサイトを作った時に面倒なのが、色んなサイズでもチェックが必要!
そんな時にこの「Responsive Viewer」の登場です。
一般的なデバイス(Macbook Air、iPad、iPhone Max、iPhoneなど)の表示を1画面で一気にチェックできちゃいます!
実際にはiOSではないので違う部分が出てくるので注意は必要です!
モバイルシミュレーター

こちらも様々なデバイスでサイトの挙動をテストできる拡張機能です。
「Responsive Viewer」とは違い、1画面となります。
右側のタブからデバイスを選択してテストします。
こちらの方がより本物に近い挙動ですね。
iOS18からMacでスマホを操作できるらしいのでこれも必要なくなるかもしれんけど…
ColorZilla

ブラウザ上で色を取得してくれる拡張機能です。
あれ?ここの色コード何だっけ?とか、サイトのメインカラーの色取得とか、色々使えます。
マウスのポインター部分が拡大されて色を取得するので、画像の色とかも取得できます。
RGBのコードもコピーしてくれます。#つき#なしとかの設定も可能。
スクショしてフォトショ開いて。とかやってる人は絶対入れた方がいい。
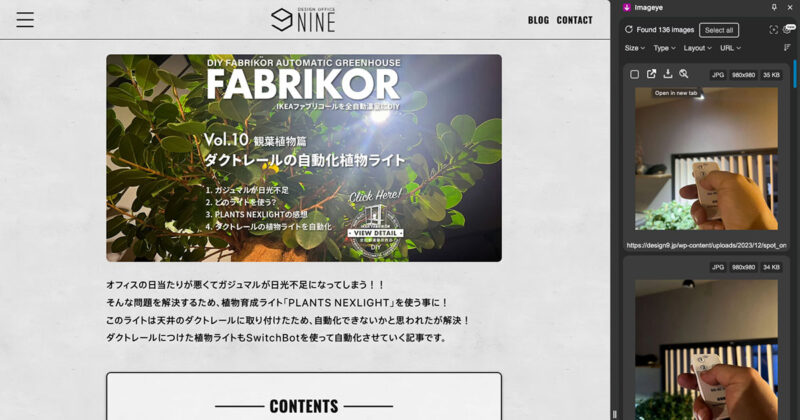
Imageye

右サイドバーにページ内の画像(背景も含む)を表示してくれます。
また、1つずつダウンロードしたり、選択してダウンロードもできるナイスなやつ!
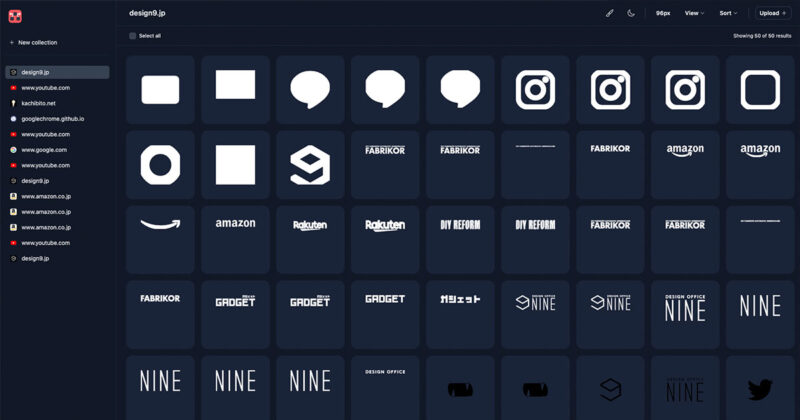
SVG Gobbler

SVG画像を取得してくれる拡張機能です。
上述の「Imageye」と同じようなものなので無くてもいいんですが、こっちはSVG画像だけです。
アイコンやロゴにはよくSVG画像を使うと思います。
「閉じるアイコンどこ入れたっけ?」「イラレでもう1度作るか」ってなりません?
「SVG Gobbler」はサイト上からアイコンがダウンロードできちゃうわけです。
そう!PC内を探したり、作るよりはるかに早いんです。
アイコンにも著作権があったりするので勝手にダウンロードはやっちゃだめですよ。
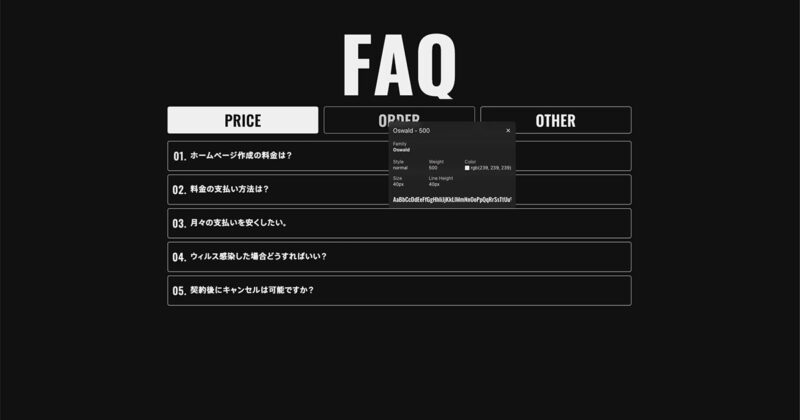
WhatFont

「このサイトと同じフォントを使って!」なんて言われた時に、
ソースを開いて、スタイルシート開いて、クラスから探して…
そんな事はもう必要ありません!
この「WhatFont」を使えばマウスのポインターでテキストを選べば、フォントサイズ、行間のサイズ、色やフォントの太さなどが取得できちゃいます!
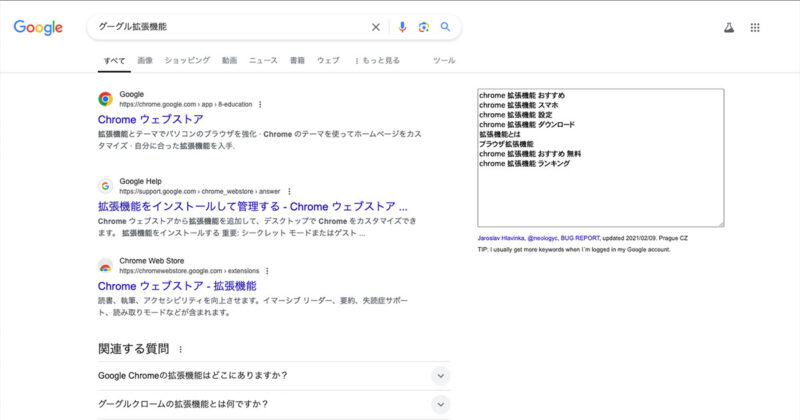
Extract People also search phrases in Google

読んでそのまま!「人々がグーグルで検索するフレーズ」です。
これをインストールしておくと、グーグル検索したワードに関連したワードを教えてくれます。
サイトを構築するというよりは、ブログなどを書く時などキーワードを想定する必要がある時に使います。
ランク外
これらはWEBデザインにあんまり関係ないからランク外にしたけど、便利だよ!って拡張機能。
実際に僕も入れてます。
FireShot
これはページ全体や、範囲をしてサイトをPDFなどにする事ができる拡張機能だ。
資料作る時には非常に重宝するぞ。
uBlock Origin
広告フィルターです。つまり広告をブロックしてくれます。
しかもCPUに負荷をかけないので軽いのでおすすめです。
これらの拡張機能を更に便利に!
以上便利な拡張機能10選をお届けました。
が!でも結局chromeの拡張機能アイコン(パズルのピースみたいなの)から機能を選んで。ってやるんでしょ?そこがもうだるい!って声がありますよね?
ないですか?ぼくにはあったんです!
ショートカットを使う

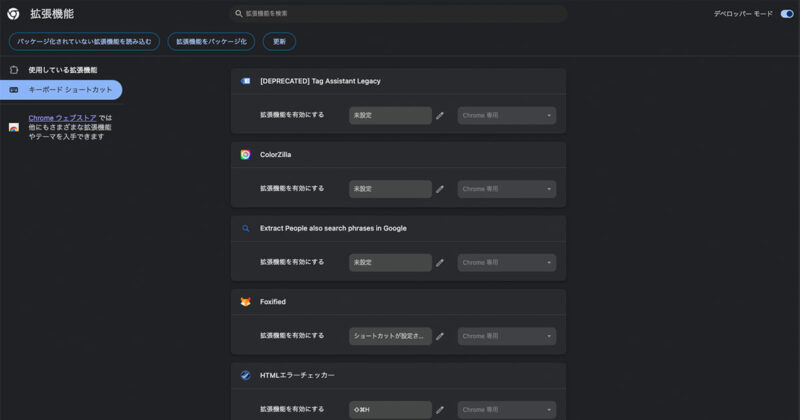
実はChromeの拡張機能には、それぞれショートカットを設定できます。
拡張機能アイコンの一番下の「拡張機能を管理」を選択。
左のメニューから「キーボード ショートカット」を選択。
これでキーボードから簡単に各機能が使用できますね!
いやいや、ショートカットとか覚えるのダルいやん!だって?
STREAM DECKに設定する

もっと簡単にスマートに使いたい!そんな人にはこちらをおすすめ!
ガジェット大好き民おすすめの「STREAM DECK」です。
配信者用のガジェットだけど配信者じゃなくてもめちゃめちゃ使えます。
イラレ、フォトショのショートカットやマクロだけでなく、家電の操作もできるSTREAM DECKです。
そう!イラレやフォトショが操作できるって事はChromeだって操作できるって事!
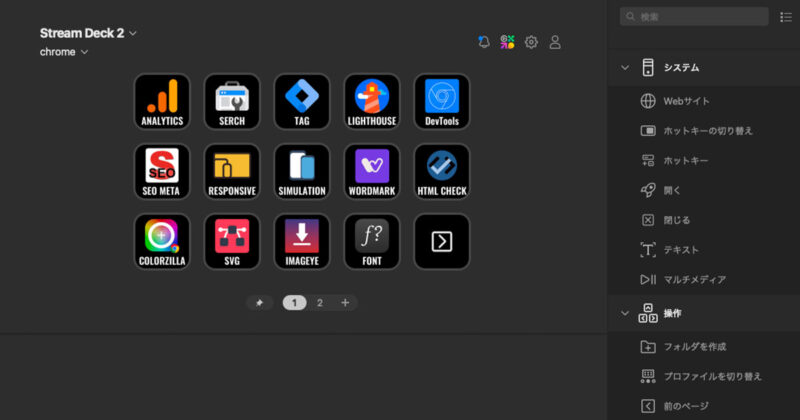
さっき設定したショートカットをStream Deckに登録していくだけだ!
プロファイルを設定すれば、Chromeがアクティブな時だけこれらのボタンが表示される。
これでワンボタンで簡単にChromeの拡張機能が使えるぞ!
ボタンが32個のXLもあるけど、ボタン15個のMK2を2個置くスタイルがおすすめ!
今回はアイコンをプレゼント
同じ事をやりたい!でもアイコンは?作れない!って方のために
紹介した拡張機能のSTREAM DECK用のアイコンをプレゼントだ!
僕が勝手に作ったやつなので、分かればいいって感じになってます。
Extract People also search phrases in Google、uBlock Originは起動する必要がないのでアイコンは入ってません。
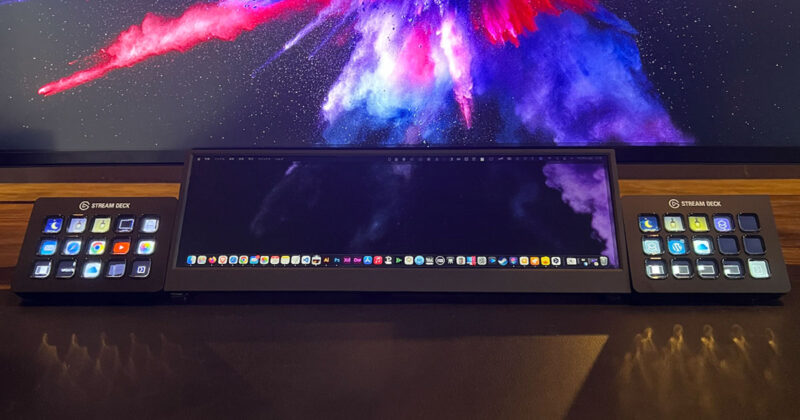
ついでにウチのデスクトップ紹介

実際にウチでもMK2を2つで運用している!
メインモニターは「LG 40WP95C-W」だ。
その下に「ITPROTECH」の14.0型バータイプのモニターを置いている。
STREAM DECKをその左と右に置くというスタイルだ。
現状ではこれが最強だと思っている。
STREAM DECKの左はアプリのショートカットやマクロ。
右は家電やウィンドウサイズを操作する用にしてます。





















Leave Your Message